Scrapy Shellは、spiderを実行することなく、簡単にXPathやCSSセレクタなどのデータ抽出用コードの検証やデバッグができる対話型シェルです。responseやrequestの内容も確認することができます。
この記事では、Scrapy Shell を用いて、Chromeの開発者ツールで確認したXPathやCSSセレクタで、うまく目的の情報を取得できるか確認する方法を解説いたします。
取得方法に特に懸念点が無い場合、このプロセスを飛ばして、次のspiderへのコーディングに進んで頂いても問題御座いません。慣れてくるとspiderに直接まとめてコーディングして、エラーが出た場合は修正する、という方がやり易いかもしれません。
Scrapyについて、もし動画教材で体系的に学ばれたい方は、以下の割引クーポンをご利用いただければと思います。クリックすると自動的に適用されます。期間限定になりますのでお早めに。
>> 「PythonでWebスクレイピング・クローリングを極めよう!(Scrapy、Selenium編)」(Udemyへのリンク)
確認対象のページ・項目とXPath、CSSセレクタ
ここではScrapyの練習用サイトBook To Scrapeのサイトから、カテゴリFantasyの書籍に絞り込み、一覧のページから書籍のタイトルや詳細ページへのURLを取得していきます。
この記事ではshellの使い方の例として、Chromeで確認した以下のXPathやCSSセレクタで、書籍のタイトルが問題無く取得できることを確認していきます。
CSSセレクタ: h3 a::attr(title)
Chromeでの確認方法の詳細については、以下を参照ください。
>> Chrome開発者ツールの使い方
Scrapy Shellの起動方法
まずは、scrapy shellに必要なipythonをインストールします。もし未だインストールされていないようでしたら、ターミナルより、
もしくは、
でインストールすることができます。
インストールが終わりましたら、shellを起動します。Shellはターミナルを開いて、次のコマンドで起動することができます。
shellが起動し、説明文の後に、In [1]: と表示され、コマンドが入力できるようになりました。
URLの指定とResponse/Requestヘッダの確認方法
また合わせてURLを指定することで、
で指定したURLからデータを取得することができます。
もしくは、次のように後からfetchで指定したURLからデータを取得することもできます。
DEBUG: Crawled (200) <GET https://books.toscrape.com/catalogue/category/books/fantasy_19/index.html> (referer: None)
GETは送信したrequestの種類を示します。ここでは、指定したBooks To ScrapeのサイトのURLにrequestを送信しています。
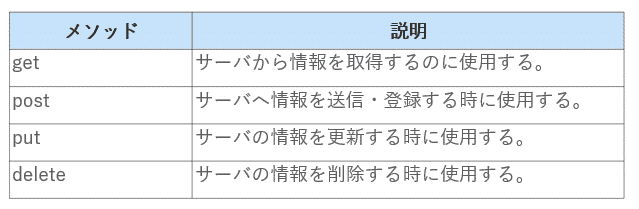
HTTPで定義されているリクエストのメソッドについては、次のようなものがあります。

ここでは、サーバから情報を取得したいので、GETを使っています。
またここに表示されているCrawled (200)の数字は、Scrapyが送信したrequestに対して、Webサイトから返ってくるレスポンスのステータスコードで、200は成功を表します。
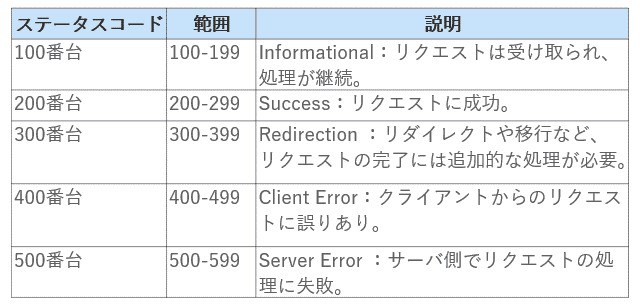
Webサイトから返ってくるレスポンスのステータスコードには、次のようなものがあります。
3桁のコードからなり、何番台かによって意味合いが異なってきます。

400番台と500番台がエラーコードになります。ここでは200となっていますので、こちらから送信したリクエストに対して、処理が成功したことを表しています。
URLやステータスコードは、shellで次のコマンドでも確認することができます。response.urlで、レスポンスが返ってきたURLを確認することができます。
またresponse.statusで、レスポンスのステータスコードを確認することができます。
またその他のレスポンスのヘッダーの情報は、response.headersで確認することができます。
b'Date': b'Fri, 30 Jul 2021 07:36:47 GMT',
b'Content-Type': b'text/html',
b'Vary': b'Accept-Encoding',
b'Last-Modified': b'Thu, 25 Mar 2021 13:59:05 GMT',
b'Strict-Transport-Security': b'max-age=15724800; includeSubDomains'}
辞書で各キー毎に値が格納されています。
response.request.headersで、リクエストとして送信したヘッダーも確認することができます。
b'Accept-Language': b'en',
b'User-Agent': b'Scrapy/2.4.1 (+https://scrapy.org)',
b'Accept-Encoding': b'gzip, deflate, br'}
User-Agentなど、ヘッダーの辞書の1つの項目だけを取得するには、.getlistで辞書のキーを指定します。ここでは’User-Agent’を指定しています。
Scrapy ShellでのXPathやCSSセレクタの確認
次にChromeブラウザ確認したXPathやCSSセレクタで、目的の情報が取得できることを確認します。
XPathの確認
取得した項目を格納する変数を定義します。ここでは、titleとします。そして、XPathで要素を指定するには、response.xpathと入力して、xpathメソッドを呼び出します。xpathメソッドの引数には、Chromeで確認したXPathを入力します。
ここで注意点ですが、引数として渡すXPathは文字列として渡しますので、XPathの外側をシングルクォーテーション、もしくは、ダブルクォーテーションで囲う必要があります。
但し、XPathにダブルクォーテーションが使われている場合、外側にはシングルクォーテーションを使う必要があります。また同様に、XPathにシングルクォーテーションが使われている場合は、外側にはダブルクォーテーションを使う必要があります。同じ種類のクォーテーションを使うことはできませんので、ご注意ください。
入力が終わりましたら、エンターキーで実行します。
次に変数titleに格納された値を確認します。
<Selector xpath='//h3/a/@title' data='Saga, Volume 6 (Saga (Collected Editi...'>,
... ... ... ... ... ... ... ... ... ... ... ... ... ... ... 途中省略 ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ...
<Selector xpath='//h3/a/@title' data='A Shard of Ice (The Black Symphony Sa...'>,
<Selector xpath='//h3/a/@title' data="King's Folly (The Kinsman Chronicles #1)">]
Selectorオブジェクトというかたちで取得した内容が表示されました。これらSelectorオブジェクトがリストに格納されています。Selectorオブジェクトには、取得した要素の情報が格納されています。これらは、XPath または CSS セレクタで指定されたHTMLの特定の部分を「選択(select)」するため、セレクター(selector)と呼ばれています。
xpathのプロパティには、先ほど入力したxpathが、また、dataプロパティには取得した要素が格納されています。ここでは書籍のタイトルが格納されています。
これをSelectorオブジェクトではなく、テキストで取得するには、 .getall()を付けます。XPathで取得するデータが1つの場合は、.get()、複数の場合は.getall()でテキストだけを抽出することができます。
titleを確認すると、
'Saga, Volume 6 (Saga (Collected Editions) #6)',
... ... ... ... ... ... ... ... 途中省略 ... ... ... ... ... ... ... ...
'A Shard of Ice (The Black Symphony Saga #1)',
"King's Folly (The Kinsman Chronicles #1)"]
このようにして、Webサイトより書籍のタイトルの文字を取得できることが確認できました。
CSSセレクタの確認
次に同様のことを、CSSセレクタを使って行います。
変数titleを定義し、CSSセレクタを使う場合、response.cssと記述し、引数にCSSセレクタを渡します。
そして変数の中身を確認します。
<Selector xpath='descendant-or-self::h3/descendant-or-self::*/a/@title' data='Saga, Volume 6 (Saga (Collected Editi...'>,
... ... ... ... ... ... ... ... ... ... ... ... ... ... ... 途中省略 ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ...
<Selector xpath='descendant-or-self::h3/descendant-or-self::*/a/@title' data='A Shard of Ice (The Black Symphony Sa...'>,
<Selector xpath='descendant-or-self::h3/descendant-or-self::*/a/@title' data="King's Folly (The Kinsman Chronicles #1)">]
このように実行した結果、CSSを入力しても、Scrapyの内部的にはXPathに変換されて実行されます。
後はXPathの時と同様に、.getall()でテキストだけを抽出します。
'Saga, Volume 6 (Saga (Collected Editions) #6)',
... ... ... ... ... ... ... ... 途中省略 ... ... ... ... ... ... ... ...
'A Shard of Ice (The Black Symphony Saga #1)',
"King's Folly (The Kinsman Chronicles #1)"]
Scrapy Shellの終了方法
最後に、shellから抜けるコマンドは、exit() になります。
このようにして、Shellを使って、Chrome開発者ツールで確認したXpathやCSSセレクタで、Webサイトから目的の情報をうまく取得できることが確認できました。ここでは1つの項目だけを確認しましたが、必要に応じて他の項目も確認します。
最初に申し上げましたように、取得方法に特に懸念点が無い場合、このshellで確認するというプロセスを飛ばして次のspiderへのコーディングに進んで頂いても問題御座いません。慣れてくるとspiderに直接まとめてコーディングして、エラーが出た場合は修正する、という方がやり易いかもしれません。
この記事は以上になります。
Scrapyの使い方全般について解説した記事は以下になります。
>> 図解!Python Scrapy入門(使い方・サンプルコード付きチュートリアル)
Scrapyについて、もし動画教材で体系的に学ばれたい方は、以下の割引クーポンをご利用いただければと思います。クリックすると自動的に適用されます。期間限定になりますのでお早めに。
>> 「PythonでWebスクレイピング・クローリングを極めよう!(Scrapy、Selenium編)」(Udemyへのリンク)