発売数10,000万本突破を記念して、今だけ期間限定で87%オフの大セール中!
Markdown(マークダウン)記法とは
Markdown(マークダウン)は、文書を記述するための言語のひとつです。記述方法は直観的で覚えやすく、記述した文章はHTMLに変換でき、見栄えのする文章や資料を作成するのに大変便利な言語です。
はてなブログやQiita、githubなどの有名なサイトでもMarkdownがサポートされており、Markdownで記述した文章を共有することができます。
またWordPressでもプラグインをインストールすることでMarkdownで書いた内容を投稿できるようになります。
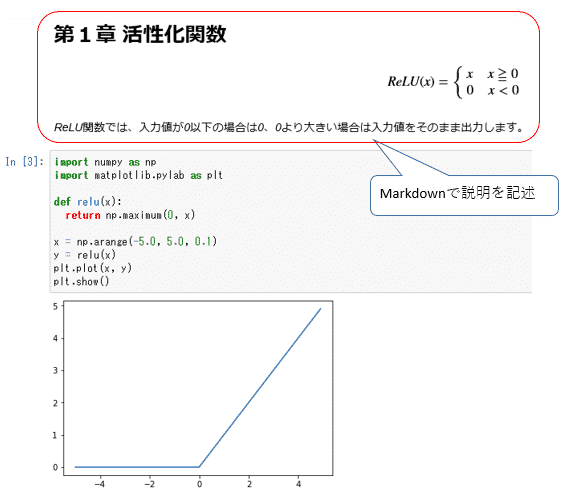
さらにブラウザ上で動作するプログラムの対話型実行環境の1つであるJupyter Notebook(ジュピター・ノートブック)でもMarkdownがサポートされており、次のようなコードや実行結果も含めた技術的なドキュメントの作成や共有に役立てることもできます。

Jupyter Notebookの詳しい説明は、「図解!Jupyter Notebookを徹底解説!」を参照ください。
発売数10,000万本突破を記念して、今だけ期間限定で87%オフの大セール中!
Markdownの書き方
Markdown記法と呼ばれる定められたルールで文章を記述することで記述していきます。それでは、いくつか実際の記述方法を確認していきましょう。
見出しの書き方
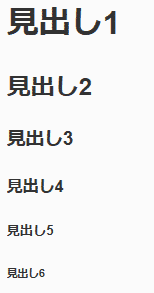
文章に#(ハッシュ)を付けることで見出しになり、付けた#の数により、見出しのサイズが変わります。最大は#が1つで、最小は#が6つになります。これはHTMLのh1からh6までの見出しタグに対応します。
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6

改行の方法(単一・複数)
文章は次のように改行して記述しても反映されません。
2行目の文章です。
3行目の文章です。
次のように1行で表示されます。
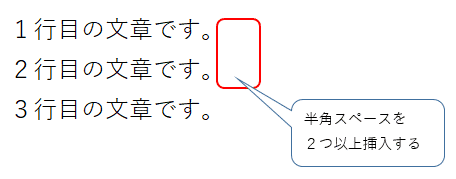
文章の最後に半角スペースを2つ以上入力することで改行されます。


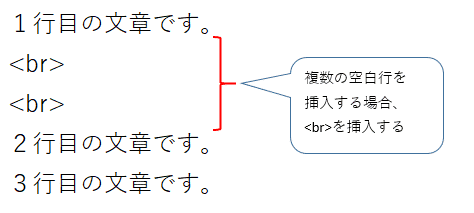
半角スペースだと後から見た時にわかりにくいと思われる方は、少し面倒ですがHTMLタグの<br>を挿入して改行することもできます。
また複数行に渡って空白行を挿入したい場合、HTMLタグの<br>を挿入して改行する必要があります。

太字と取り消し線の付け方
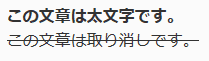
アスタリスク2つ**で文章を囲むと、囲まれた文章は太字になります。また、~(チルダ)で文字を囲むと取り消し線が引かれます。
~~この文章は取り消しです。~~

文字色の変更方法
Markdownの標準で文字色を変更する書き方は無く、HTMLのタグを使って文字色を変更します。
例えば、文字色を赤色、青色、緑色に変更したい場合、それぞれ以下のように記述します。
<font color="blue">青色のテスト</font>
<font color="green">緑色のテスト</font>

同様に、太字で文字色を赤色、青色、緑色に変更したい場合も、HTMLタグとMarkdownを組み合わせ、それぞれ以下のように記述します。Markdownでは、アスタリスク2つ**で文章を囲むと太字になります。
**<font color="blue">青太字のテスト</font>**
**<font color="green">緑太字のテスト</font>**

引用の記述方法
文章の手前に > を付けると引用文になります。
> この文章は引用です。

Markdownでの表の記述方法
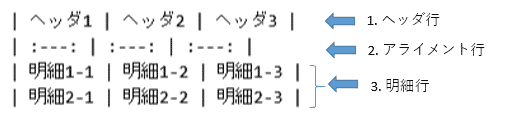
Markdownにおける表の記述は、各列を |(縦線)で区切って、次のように記述します。

- ヘッダ行は、1行目に指定します。
- アライメント行は、左・右・中央揃えを記号で指定します。
- 左寄せの場合 :---
- 中央寄せの場合 :---:
- 右寄せの場合 ---:
- 明細行は、複数行の追加が可能です。
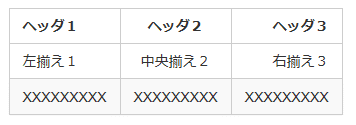
アライメント行で1列目を左揃え、2列目を中央揃え、3列目を右揃えで指定した例は次のようになります。
| :--- | :---: | ---: |
| 左揃え1 | 中央揃え2 | 右揃え3 |
| XXXXXXXXX | XXXXXXXXX | XXXXXXXXX |

発売数10,000万本突破を記念して、今だけ期間限定で87%オフの大セール中!
Markdownでのリンクの挿入方法
リンクを挿入するには、次のようにリンクに表示するテキストを[ ]内に記述し、リンク先のURLを( )内に記述します。
リンクを挿入した例です。
Markdownでの画像の挿入方法
画像を挿入するには、!(イクスクラメーション)に続けて画像の代替テキストを[ ]内に記述し、画像のパス+ファイル名を( )内に記述します。
カレントディレクトリに画像ImageMarkdown.pngを保存し、Markdownで画像を挿入した例です。

Markdownでの箇条書きの方法
Markdownでの箇条書きの書き方はいくつかあります。
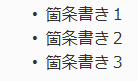
-(ハイフン)や *(アスタリスク)を文章の初めに付けると次のように表示されます。
- 箇条書き2
- 箇条書き3

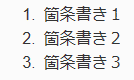
また番号を付番したい場合は、1. 2. 3. のように、番号と .(ピリオド)を文章の初めに付けます。
2. 箇条書き2
3. 箇条書き3

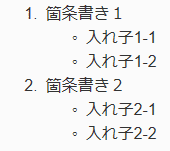
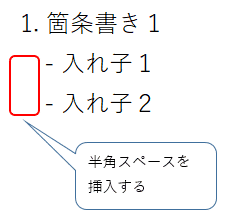
さらに入れ子で箇条書きしたい場合は、入れ子となる文の前に半角の空白を挿入し、後は通常の箇条書きの書式で記入します。

入れ子の箇条書きの例です。
- 入れ子1-1
- 入れ子1-2
2. 箇条書き2
- 入れ子2-1
- 入れ子2-2